
THE ARTIFACTS
A LOOK BEHIND THE SCREENS
This is a collection of deliverables and design artifacts, which document some activities I engage in during the four overarching stages of my process. The style tends to be relatively linear, moving from research to ideation and then delineation. After a prototype is operational and user testing can be completed, I usually cycle back from delineation to testing ad infinitum.

RESEARCH
This phase is about discovery, curiosity and listening. Here, we learn which problems people are having; it is important to remember that the challenges you think people face, may not be the ones they actually struggle with.
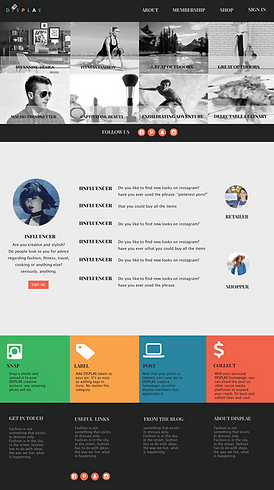
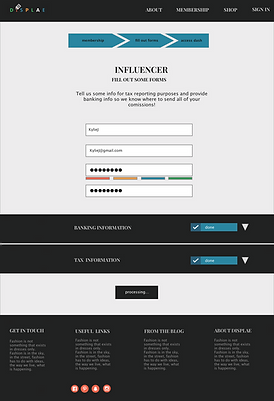
HEURISTIC ANALYSIS
INTERVIEWS

What is the purpose of this site? how would I even use it if I wanted too?

Why would shoppers have to sign in? Why can't I just start buying stuff right away?

The logo and fonts are ugly. it feels like a site for kid's clothing, not a fashion hub.
SITE MAPPING
COMPETITIVE ANALYSIS #1

COMPETITIVE ANALYSIS #2

IDEATION
This is when we look at our findings and start brain-storming ideas as a team to creatine a visual synthesis of information gathered during the research phase to help decide the scope, strategy and goals for the project.
MIND MAPPING

PERSONA

EMOTIONAL JOURNEY

STORYBOARD

FEATURE BRAINSTORM
USER FLOW
SYSTEM MAP


DELINEATION
This stage is when the team takes our outpouring of ideas and makes them visible and functional. We begin to make discreet decisions about layouts, colors, fonts and all things found on the surface plane.
MOOD BOARD

WIREFRAME SKETCHES

WIREFRAMES


TASK FLOW CONCEPT

STYLE GUIDE #1

MOBILE SCREENS

DESKTOP SCREENS


VR WIREFRAME

VALIDATION
In this most critical of phases we test to see if all of our empathy, intuition, design decisions and hard work has actually helped people solve the problems we discovered back in the research phase...few visuals.







